
CSS3中动画transform必须要了解的Skew变化原理
吴统威 on
编程语言
HTML/CSS/JAVASCRIPT
| 2015-12-10 09:50:35.0
transform是CSS3中比较安全的动画(对于性能来说),其中有一些动画属性,来执行不同的变化.今天我们来了解skew的变化原理.
skew,其实使用的频率不是很高,当然也没有最低.但是往往,一直都不知道他的变化规则.所以使用起来有点摸不着头脑.动画上的使用,也就没那么优先考虑.
skew有两个属性: skewX,skewY.其实变化也就针对这两个值来操作.
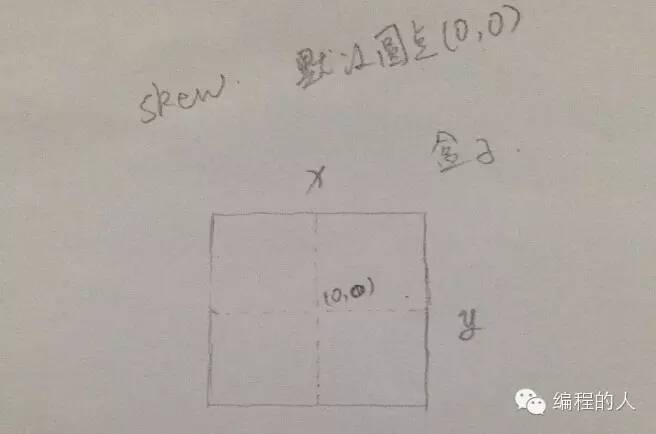
首先我们来看,最基本的skew术语.

图中这个方形是一个BOX,skew的默认原点是盒子的中心点(0,0)横向为Y轴,纵向为X轴,这跟我们以往接触到的坐标轴,刚好是相反的.这个图应该很好理解.
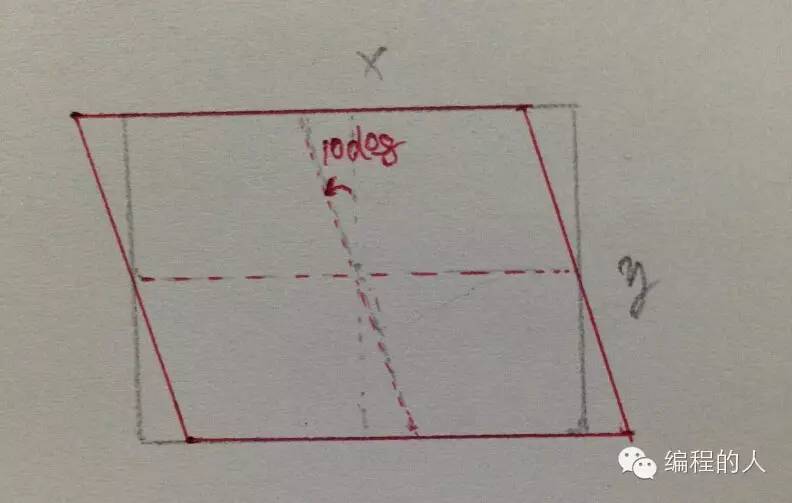
下面我们来做一个skewX(10deg)的变化.

铅笔盒子,为原盒子.红色的盒子为变换后的盒子.从坐标轴X轴来看,首先将原X轴旋转10个度数,得到红色的X坐标轴,然后根据红色X坐标轴,做盒子的基本变换.这是最进本几何变换了.我们就不深入了,自己可以动手画画图纸,我就喜欢在图纸上理解.
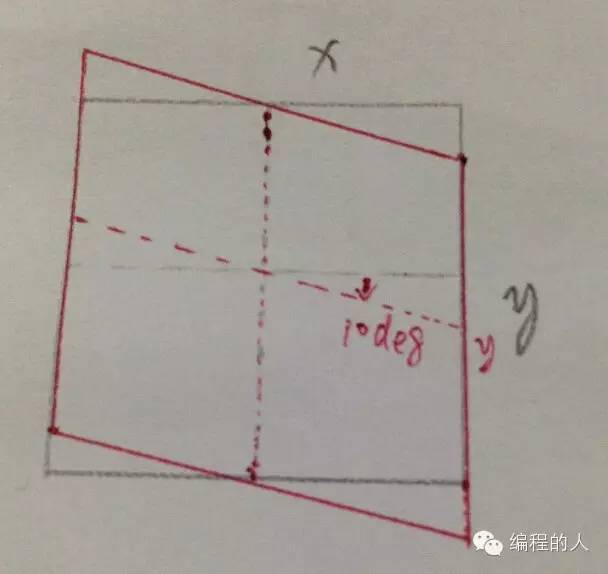
下面继续完成skewY(10deg)的变化.

这里和上面的BOX是一样的,变化的是针对Y轴了.最后得出的是红色BOX.
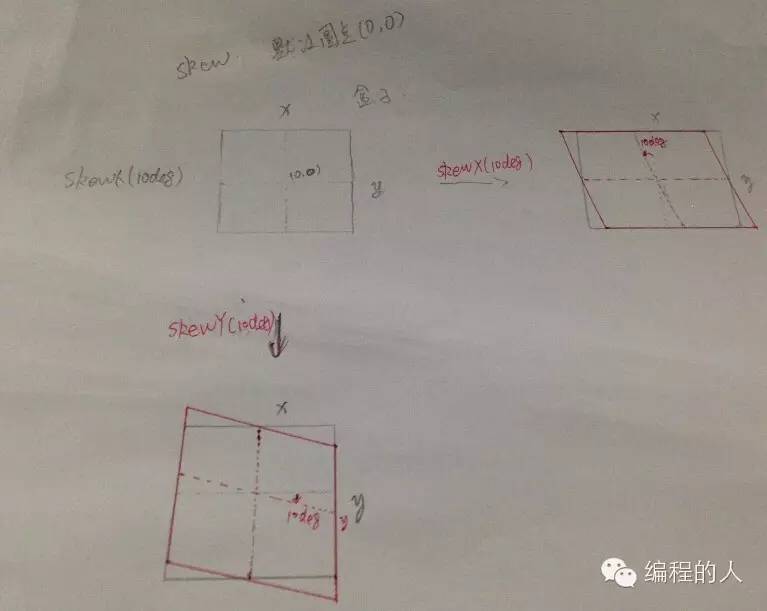
我附上最后的图纸:

画得不好,O(∩_∩)O~!如果需要自己试更大的度数,自己尝试用笔在纸上画一下,这样印象更深.
最后的做的动画效果>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew</title>
<style>
body{
padding:200px;
}
.skew {
width: 100px;
height: 100px;
background-color: #FF4136;
animation: skx10 5s infinite;
}
@keyframes skx10 {
20%{
transform:skewX(10deg) ;
}
50%{
transform: skewX(0deg, 0, 0);
}
80%{
transform: skewY(10deg, 0, 0);
}
100%{
transform: skew(0deg,0deg, 0, 0);
}
}
</style>
</head>
<body>
<div class="skew">
</div>
</body>
</html>