20种 前端开发者文档,指南,工具 (1)
1. DevTools Challenger http://devtoolschallenger.com/
在火狐开发者版本中使用该工具中的动画面板,非常好用.

2. The HTML & CSS Workmanship Manual http://workmanship.io/
一个很好的HTML&CSS编写代码建议.

3. ECMAScript 6 Cheatsheet http://help.wtf/es6
这是另外一个ES6的参考资源. ES6是一个很大的进步,这个参考资料给出了,ES标准版的新版本.

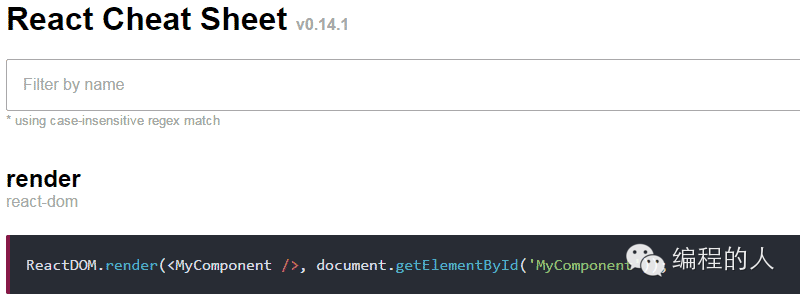
4. React Cheat Sheet http://reactcheatsheet.com/
一个在线的React查看文档,可以对相关的文档进行过滤
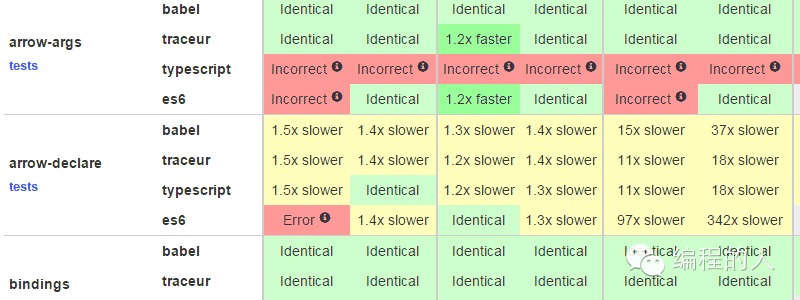
5. Six Speed http://kpdecker.github.io/six-speed/
六种浏览器基于ES6 与 ES5性能对比

6. U.S. Web Design Standards https://playbook.cio.gov/designstandards/
一个开源的基于美国的UI组件和视觉风格指南.

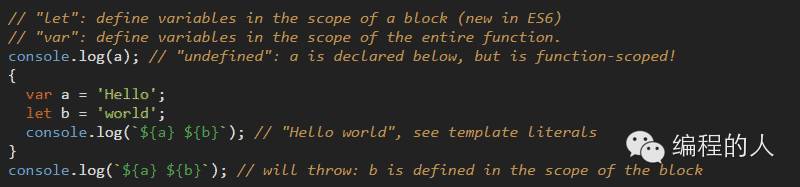
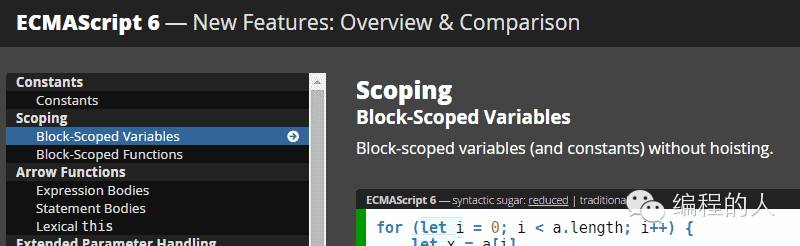
7. ECMAScript 6 — New Features: Overview & Comparison http://es6-features.org/#Constants
另外一个ES6学习资源,每一个例子都有ES6和ES5的实现方式.

8. Interactive WCAG 2.0 http://code.viget.com/interactive-wcag/#responsibility=&level=aa
一系列的UI元素web内容可用指南, 按照WCAG 原则(前端, 设计, UX, 等.). 包含了来自W3C和WebAIM的建议.

9. Mac OS X Dev Setup Reference https://github.com/donnemartin/dev-setup
简化构建过程,简化文档.自动化构建任务

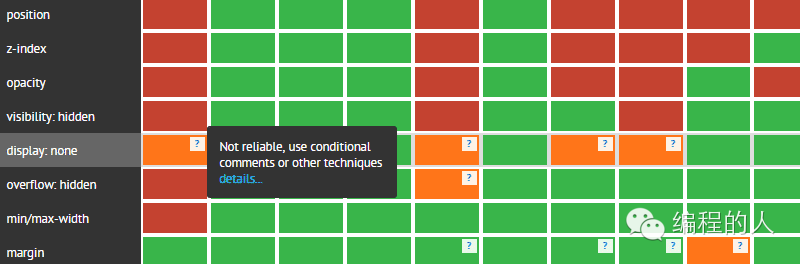
10. Kinetic Email CSS Support http://freshinbox.com/resources/css.php
Email上能够使用的相关HTML和CSS技术.

11. HTMLBook http://oreillymedia.github.io/HTMLBook/
一本关于HTML的教程书本

12. ECMAScript? 2016 Language Specification http://tc39.github.io/ecma262/
一个在线的ECMAScript的说明文档.

13. How DNS works https://howdns.works/
“一个非常有趣的解释DNS工作的漫画(用户在浏览器中输入网址的时候,是如何运作的).”

14. StaticGen http://www.staticgen.com/
开源的网站制作排行版.

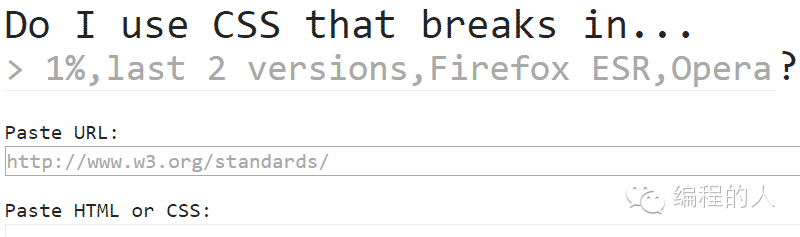
15. doiuse…? http://www.doiuse.com/
在这个网站中输入一个网址,可以查看网站的兼容性.

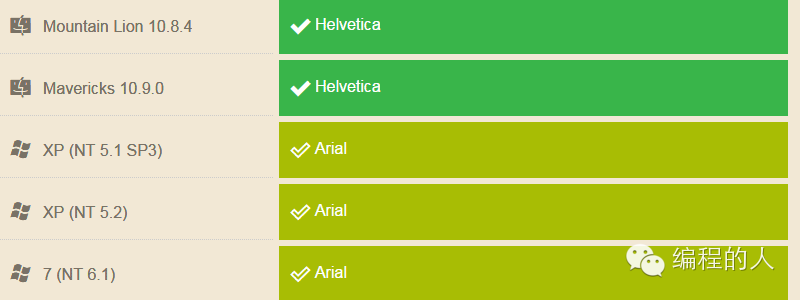
16. Font Family Reunion http://fontfamily.io/
查看一个字体在不同系统中是否得以支持

17. Perf.Rocks http://perf.rocks/
一个能够快速找到建立网站的相关资源的平台.

18. Website Style Guide Resources http://styleguides.io/
网站风格指南资源站.

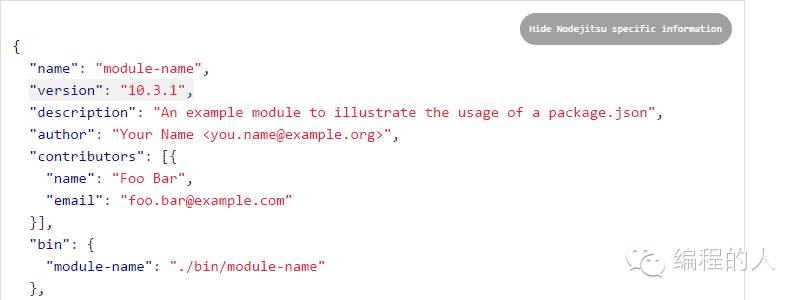
19. package.json http://browsenpm.org/package.json
“node.js中比较重要的package.json”

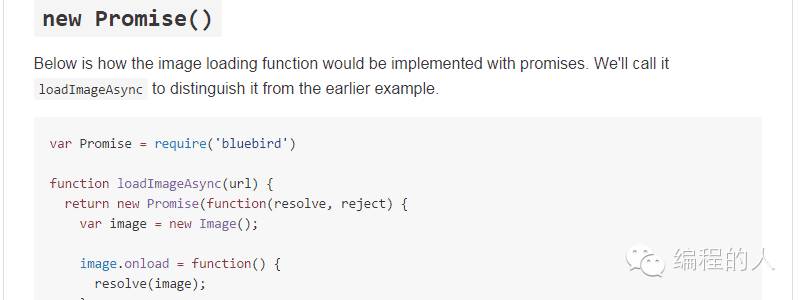
20. Promise Cookbook https://github.com/mattdesl/promise-cookbook
简要介绍使用Javascript中的Promises