
HTML5标签元素下的下划线动画
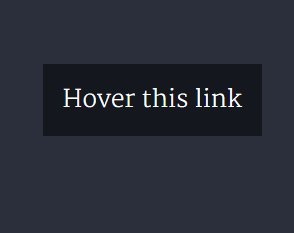
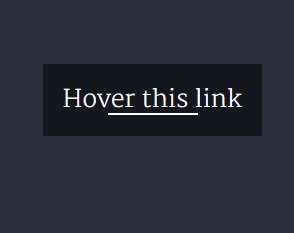
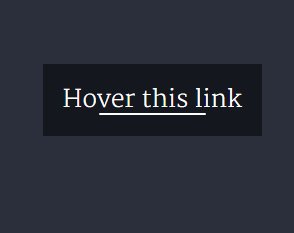
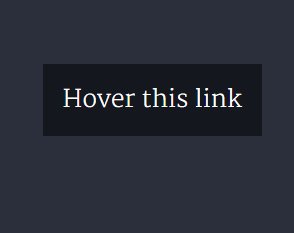
最近我看到一些博客网站又这么一个效果: 当鼠标放到博客头部的标题时,这个链接的下划线就会以动画的方式从无到有,我觉得挺有意思的,好像京东的首页就有这个效果,大家可以看看.

创建这个效果非常的简单,不需要加入额外的DOM元素到页面中,但是低版本的浏览器可能不支持CSS动画(常规下可能只显示一条下划线)
首先第一件事就是需要将a标签的text-decoration去掉,设置position为相对定位.然后确保这a标签在hover状态下颜色一致性.我们这里设置这个效果只在h2标签里:
代码名称
h2 > a {
position: relative;
color: #000;
text-decoration: none;
}
h2 > a:hover {
color: #000;
}
下一步,我们加入边框,通过一个动画来隐藏他.我们通过插入一个伪元素:before来完成,设置他的缩放为0,跟着,我们设置 visibility: hidden 来隐藏,因为有些浏览器不支持CSS这动画.
代码名称
h2 > a:before {
content: "";
position: absolute;
width: 100%;
height: 2px;
bottom: 0;
left: 0;
background-color: #000;
visibility: hidden;
-webkit-transform: scaleX(0, 0, 0);
transform: scaleX(0, 0, 0);
-webkit-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}
在底部,我们告诉这元素,在0.3秒内完成all动画来改变他.为了动画呈现,我们现在仅需要使这元素可见在hover状态下,且设置他的X缩放为1:
代码名称
h2 > a:hover:before {
visibility: visible;
-webkit-transform: scaleX(1, 0, 0);
transform: scaleX(1, 0, 0);
}
这里的代码中我们都加了一些前缀,其实最新版的浏览器很多属性已经可以不用加入前缀,为了确保,我们加入了前缀,来完成我们的代码.