
就目前环境,如何成为能工作的前端开发者!
今天这篇文章主要对现在我接触到的工作环境,做了一个前端工程师基本的总结.如何能够在工作中很好的进行开发. 最后也加入了一些新手需要练习的作业.
a) 基础学习:
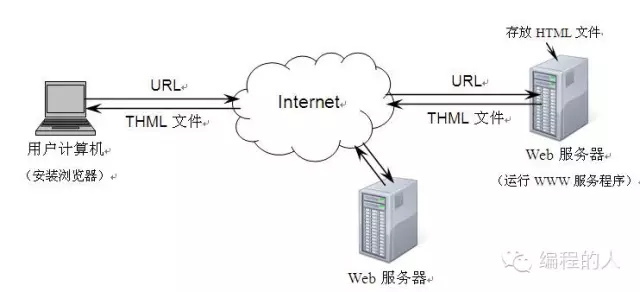
1) WWW服务的基本概念工作原理

2)了解路径问题,绝对路径和相对路径 (http://blog.csdn.net/hgd613/article/details/8041662)
3) html,css,javascript的详细学习.熟悉或者精通.(当然这只是一个概念,没有任何一个人说自己精通某个编程语言,就算他是某个语言的缔造者.技术都是在快速更新的.)
3) javascript谷歌编码规范http://docs.kissyui.com/1.4/docs/html/tutorials/style-guide/google-js-style.html, http://www.ruanyifeng.com/blog/2012/04/javascript_programming_style.html
4)css编码规范https://google.github.io/styleguide/htmlcssguide.xml, http://docs.kissyui.com/1.4/docs/html/tutorials/style-guide/css-coding-style.html
5)css命名http://www.divcss5.com/jiqiao/j4.shtml, http://www.jb51.net/css/141575.html
6)javascript命名http://www.wangyingran.com/archives/550.html
7)浏览器的兼容性
8)手机端相关知识的学习(比如设备种类,不同设备的分辨率等等)
b) 编程知识学习
1) nodejs的学习http://www.runoob.com/nodejs/nodejs-tutorial.html
2) svg的学习http://www.runoob.com/svg/svg-tutorial.html
下面两个可以在以后工作中学习(之一或者多个)
3) python的学习http://www.runoob.com/python/python-tutorial.html
4) php的学习http://www.runoob.com/php/php-tutorial.html
c) 工具学习:
1) lesscss 学习http://www.bootcss.com/p/lesscss/
2) sass的学习http://www.sass.hk/getstarted.html
3) git的学习
4) svn的学习
5)浏览器上的前端开发调试工具
d) 框架学习:
1) jQuery学习http://www.jquery123.com/
2) bootstrap 的学习http://www.bootcss.com/
3)angular的学习http://www.runoob.com/angularjs/angularjs-tutorial.html (前期学习1.x版本,后期学习2.0版本)
4)reactjs学习http://reactjs.cn/
e) 编辑器和IDE
1) 最开始的时候使用notepad++ 或者sub,或者直接用系统自带的记事本
2)熟悉原始的前端代码后,可以使用IDE:webstorm,hbuilder等等.
f) 作业
1)京东商城页面编写:(http://www.jd.com)
2) 计算器的实现,模拟苹果设备上的计算器
3)焦点图片(轮播)的实现.http://www.jd.com/ 上的首屏轮播.
4)闹钟的实现
5)表单验证的实现 http://zc.qq.com/chs/index.html
6) 弹出框的实现
本文写的内容仅作参考使用,大家如有其他意见可以留言.感谢上面链接中提供的资料.