
CSS动画: (向下滑)slide down效果
我们依据上一篇文章的HTML代码结构,来实现一般焦点图片跳转时候的效果.
HTML
<div class="outer_box"> <div class="inner_box"></div> </div>
CSS
.outer_box {
width: 100px;
height: 100px;
border: #bbb 5px solid;
margin: 200px auto;
}
.inner_box {
background-color: #44b549;
width: 100%;
height: 100%;
position: relative;
animation: slide_down 2s linear infinite;
transform-origin: 200% 100%;
}
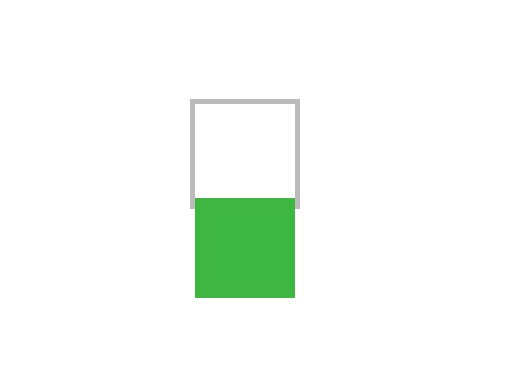
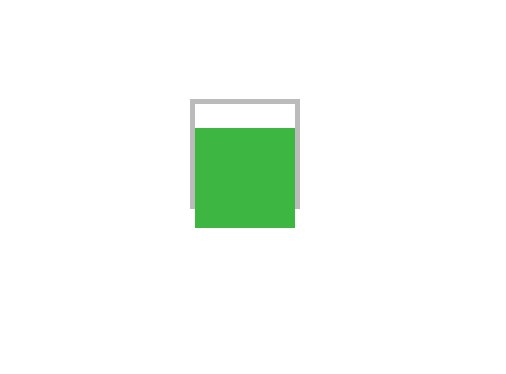
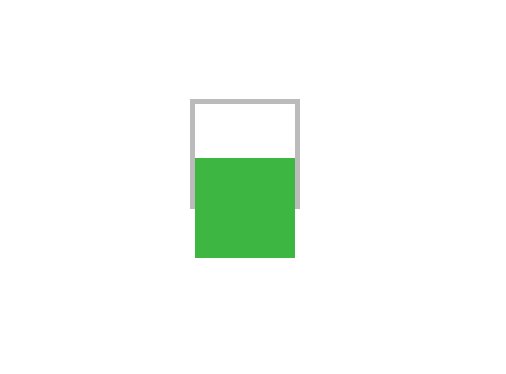
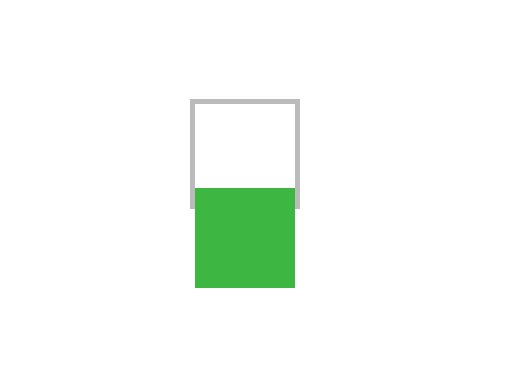
焦点图片的跳转,可以有很多效果的实现,比如渐渐消失,3D效果转换,渐渐缩小,或者向下滑落消失.
我们就来看向下滑落的效果.这个效果主要还是利用定位Position,然后根据需要来控制top,left,或者bottom,right这四个方位的值.
向下滑动的效果,主要是依靠top这个属性值,top从0到整个box的高度.这个时候最简单的slidedown效果就出来了.
代码名称
@keyframes slide_down {
from {
top: 0;
}
to {
top: 100%;
}
}
CSS代码是不是很简单.下面最终效果:

其他的效果,比如向右滑动,向左滑动或者向上滑动等等,可以在现有的代码上,做加工.