
Cocos2d-js 结构
吴统威 on
编程语言
HTML/CSS/JAVASCRIPT
| 2015-07-28 13:41:40.0
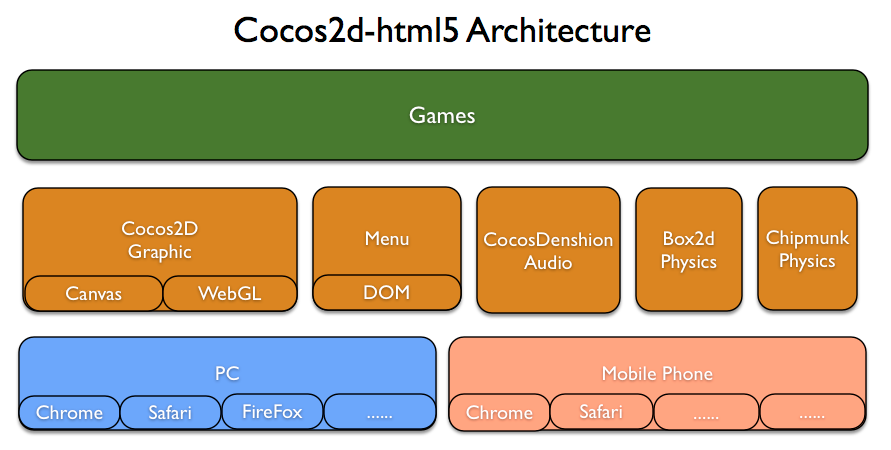
Cocos2d-js 是创建html5游戏的游戏引擎.我们来看看他的结构.

然后我们看下目录结构
| 目录 | 解释 |
| CocosDenshion | 声音支持.注意,两种声音格式支持所有浏览器 |
| cocos2d | 主目录,包含任何和维护同Cocos2d-x 和 Cocos2d-iPhone一样的API.平台兼容性设计得好, |
| box2d | Box2dweb 物理引擎.版本 v2.1a |
| chipmunk | Chipmunk物理引擎,没有版本号. |
| Demo | 这里有两个例子,可以从这里开始学习 |
| extensions | 如果你想查阅更多的GUI控件,EditBox,CocosBuilder support,CocosStudio 支持,或者第三方库,就在这个文件夹下 |
| HelloHTML5World | 一个高级的Hello World例子 |
| lib | 包含了最小版本的引擎,当使用ant工具运行 /cocos2d/build.xml,打包所有引擎文件到一个文件. |
| license | Cocos2d依赖其他开源项目.所有的licenses都在这里 |
| samples | 在Tests中可以找到所有有用的类.同样也包含简单的游戏.所有的测试和游戏可以运行在JSB. 重要.可以从这里开始. |
| template | 创建一个Cocos2d-html5项目的模板 |
| tools | JSDoc和闭包编译器 |
| index.html | Cocos2d-html5项目的首页 |
| AUTHORS | 贡献者列表 |
| CHANGELOG | 最新版本的修改列表 |
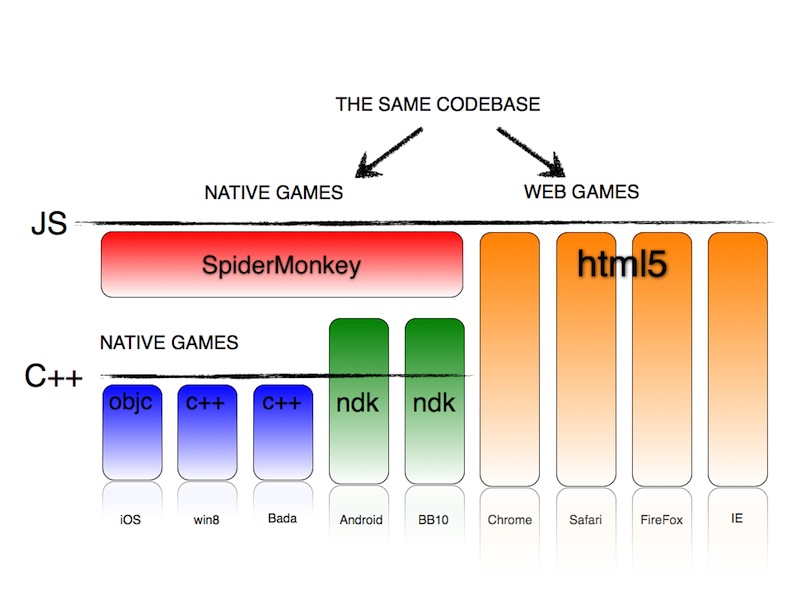
Javascript Binding
跨平台是好的,但还是不够.用C++编程非常慢,在另外一方面,C++代码不能运行在web浏览器上.这就是为什么我们增加javascript绑定的原因.我们可以打包javascript代码到:
* 基于cocos2d-x + SpderMoney的本地APP,可以解析javascript到C.
* 基于 cocos2d-html5的web APP.

我们有同样基于cocos2d-x 和 cocos2d-html5的API.因此,我们可以在本地cocos2d-x中创建100%的javascript游戏.
